

Tag: addiction treatment
-

New Perspectives on Addiction with Dr. Kevin McCauley, MD
Post Induction Therapy (PTI) offers a path to help you heal from early relational trauma. It allows you to reconnect with your true self, build stronger boundaries, and move toward a life that feels more whole, grounded, and real.
-

Benefits of Post Induction Therapy
Post Induction Therapy (PTI) offers a path to help you heal from early relational trauma. It allows you to reconnect with your true self, build stronger boundaries, and move toward a life that feels more whole, grounded, and real.
-

Inpatient, Outpatient, or IOP? How to Choose the Right Treatment
Selecting the right program depends on the level of care required and where you are in your recovery journey. Explore the most common treatment options here.
-

Signs That You Need Help for Sex Addiction
It’s not always easy to recognize when something has crossed the line from a normal, healthy sexual interest to something more compulsive. However, if you can recognize the signs, you’ll be in a better position to find or offer support.
-

What Is Brain Mapping, and How Does It Help?
By understanding and training the brain to function more effectively, brain mapping therapy can help individuals find a sense of balance, improve emotional regulation, and support long-term recovery.
-

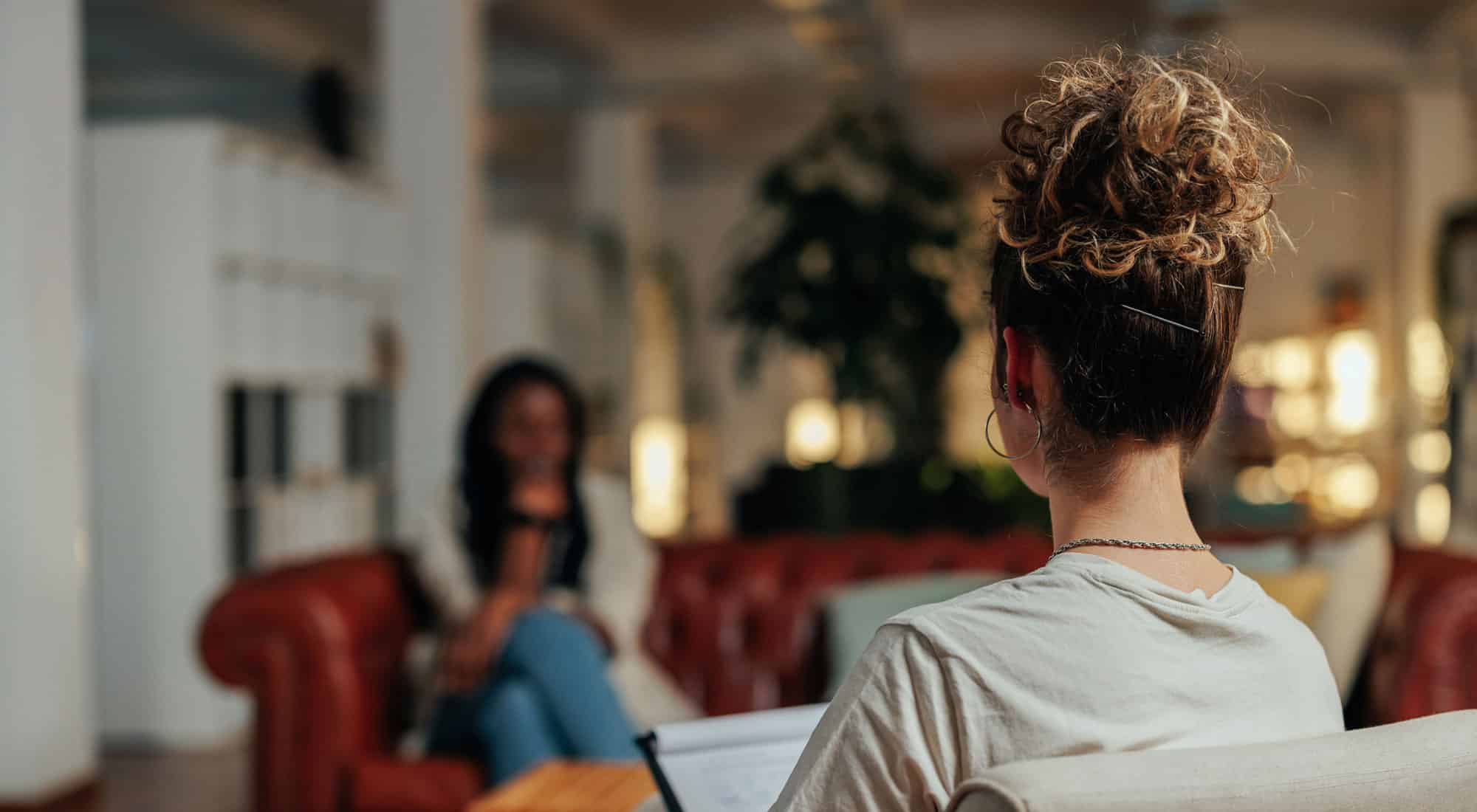
5 Benefits of Group Therapy
Recovery can often feel isolating, but group therapy offers a sense of community and shared experience that can make all the difference. In this post, we’ll explore how group therapy helps develop the skills needed to stay sober long-term.
-

The Importance of Family in Addiction Treatment
While recovery is ultimately an individual journey, having the support of family can make a huge difference in your success. Not everyone has family to support them, and not everyone’s family is supportive. But if you have family willing to walk with you, it’s important to know how your addiction affects them, as well as…
-

How Senior Fellows Impact Our Treatment Programs
At The Meadows, we have a group of Senior Fellows who are behavioral health experts. But what is a Senior Fellow exactly? These men and women have made significant contributions to the field of addiction and mental health treatment, and they play an integral role in shaping our model and methods. The more you know…
-

Addiction Treatment at The Meadows
Trusted treatment with proven results isn’t a solo pursuit. It requires a synchronized team of experts, which is one of many reasons why The Meadows is the nation’s premier treatment institute. Clinicians and professionals trust The Meadows more than any other treatment program because of our impeccable reputation for quality, integrity, and proven results.
-

Why Shouldn’t I Work During Treatment?
We get it. Stepping back from your life — from family, friends, and work — for any amount of time can seem overwhelming, impossible, or just something you’d prefer not to do. Yet most treatment programs ask you to do just this. So there must be a reason for it, right? By taking a look…
-

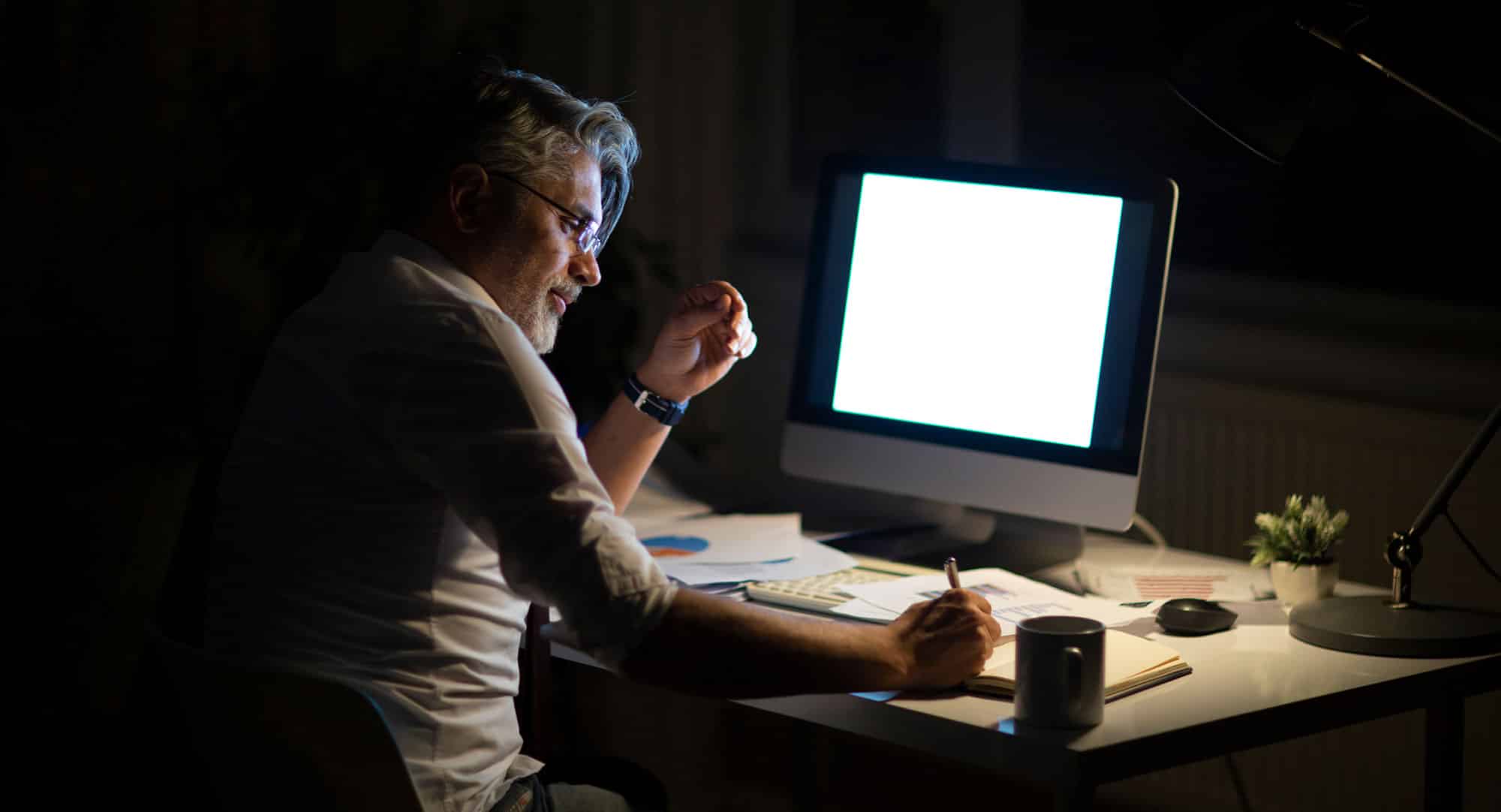
The New Workaholism
By Anna McKenzie The nature of work has changed in recent years, but workaholism is still as prevalent as ever. Why is this the case? Advances in technology promised us the ability to work less; but now that we can work from anywhere — and more people are working from home — our devices have…
